HTML <div> tag revisited

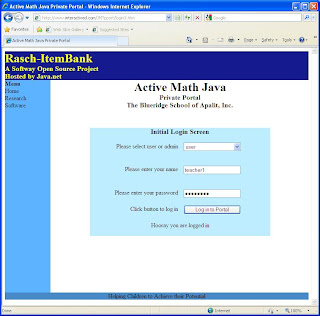
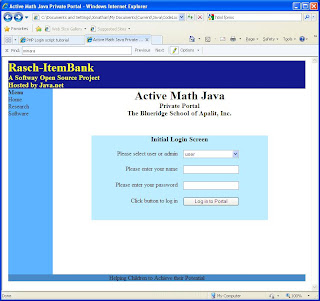
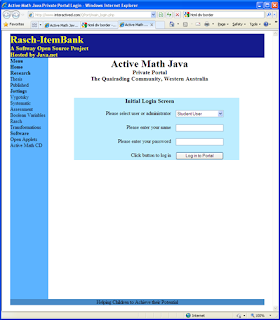
I was abruptly forced to revisit this topic when I discovered that my <div> tag laid out login page, which seemed to look so great in Windows Internet Explorer (see below), looked absolutely crap in Firefox (see further below). So I did some reading, and the theme seemed to be that tables were never intended to do layout. Well I reckon there should be a counter argument, that the <div> tag was never intended to present data. It seems to me that much of the orthodoxy around HTML is written by graphic artists or publishers, and most of the web sites purported to show the power of <div> tags and CSS, are littered with graphic art and fancy fonts. For anyone used to programming, meshing <div> tags and CSS is not technically difficult, but perhaps it is not second nature to graphic artists and literary publishers. The instructions emphasize the importance of closing tags, and they suggest using borders during the design phase to get a visual aid o