Security Points
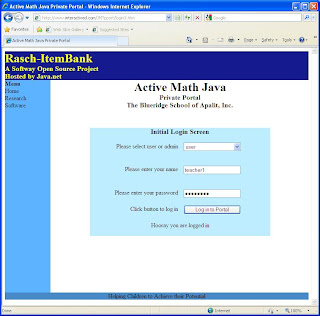
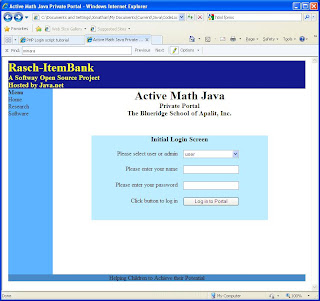
The first point, about the security of my web site , is that Active Math Java is a test bed for code developed for the Rasch-ItemBank open source project . It is intended as a free resource for use by any child anywhere in the world with access to a computer connected to the Internet and running Java. So the purpose of my login page is not to secure a web resource for which users pay money. Nor is it like a forum, where the login page protects the forum from spammers. It is simply there for the convenience of certain users who have requested the ability to track the performance of their children. The second point, about the security of web sites in general, is that secure pages usually include a server side script, such as PHP, and if security is desired, all the pages have to be in the same or compatible format. Using PHP has some advantages, besides security, such as retaining variables across pages, within sessions. I have enjoyed writing business rules in JavaSc