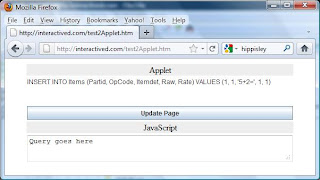
Applet to AJAX to PHP methodology
I have an Applet, which adds lines to a database one at a time, by sending an SQL string via AJAX to a PHP script. The Applet data insertion method is as follows: private void addItem3(String newWord) { if(LIVE) { if(jso != null ) try { jso.call("updateWebPage", new String[] {newWord}); } catch (Exception ex) { addItem2("jso call failed... "); ex.printStackTrace(); } } } Where the parameter newWord being passed to that method might look like: INSERT INTO mytable (Partid, OpCode, ItemLeft, ItemRight, Raw, Rate) VALUES (684, 1, 2, 5, 1, 34) The JavaScript function updateWebPage and the PHP script were given in my previous post , so I won't repeat them here. The thing is, even a single instance of the Applet can generate new lines very quickly, sometimes once a second. So a classroom of 25 students might generate 25 lines a second. How will my ISP server react to all these requests to open a connection, insert a single line of data, and close the c...